Dashboard (bảng điều khiển) là một công cụ mạnh mẽ giúp người dùng theo dõi và quản lý các chỉ số quan trọng trong thời gian thực. Dashboards xuất hiện trong rất nhiều ứng dụng mà chúng ta sử dụng hàng ngày. Từ ứng dụng chia sẻ ảnh đến các bộ công cụ phân tích dữ liệu doanh nghiệp. Tuy nhiên, để design một dashboard thực sự hiệu quả, việc thiết kế phải tuân thủ các nguyên tắc chuẩn mực. Nếu bạn đã hiểu về định nghĩa Dashboard và các loại Dashboard cơ bản, trong bài viết này, chúng ta sẽ khám phá các nguyên tắc design dashboard mà mọi chuyên gia đều áp dụng để đảm bảo tính hiệu quả và dễ sử dụng
Tìm hiểu về Dashboard và các loại Dashboard cơ bản tại đây
1. Xác định nhu cầu của người dùng đối với dashboard là gì?
Bước đầu tiên là hiểu rõ đối tượng người dùng. Khi bạn nắm vững chân dung người dùng (user personas), bạn sẽ có thể trả lời câu hỏi quan trọng: Người dùng mong đợi điều gì từ dashboard này?
Suy nghĩ về 5 thông tin quan trọng nhất mà người dùng muốn thấy trên dashboard của bạn. Sau đó, áp dụng mô hình đọc F và Z để sắp xếp bố cục trang một cách hợp lý.

Điều quan trọng là dashboard phải hoàn thành nhiệm vụ của nó trong một màn hình duy nhất. Dashboard được thiết kế để cung cấp cái nhìn tổng quan nhanh chóng. Nếu bạn đưa quá nhiều thông tin lên dashboard, nó có thể khiến người dùng cảm thấy quá tải (hoặc thậm chí chán nản) khi phải xử lý quá nhiều dữ liệu cùng một lúc.
Bằng cách nhóm tất cả các chỉ số trên một trang duy nhất, bạn có thể tăng mức độ tương tác với dashboard, vì người dùng sẽ không phải mất công tìm kiếm qua nhiều trang khác nhau. Cần cân bằng giữa các chỉ số và khoảng trắng hợp lý để tạo không gian giúp dữ liệu dễ đọc và dễ tiếp thu hơn.
2. Responsive Dashboards trao quyền kiểm soát cho người dùng
Việc thiết kế dashboard có khả năng phản hồi linh hoạt (responsive design) giúp người dùng quyết định dữ liệu nào họ muốn tập trung vào.
Yếu tố cốt lõi của một responsive design tốt là một giao diện trực quan, dễ hiểu, cho phép người dùng kiểm soát chính xác dữ liệu nào cần được hiển thị nổi bật trên dashboard.
Và trên thực tế thì dù bạn dành nhiều thời gian tinh chỉnh dữ liệu cho thiết kế dashboard, user vẫn có thể cảm thấy thiếu sót thông tin. Trao quyền kiểm soát cho user là một giải pháp tối ưu nhất.

3. Dashboards hiệu quả luôn ưu tiên dữ liệu quan trọng
Chúng ta yêu thích những dashboards loại bỏ yếu tố dư thừa và hiển thị các con số lớn, rõ ràng ngay từ đầu. Một dashboard như vậy thể hiện sự tự tin và quyết đoán trong cách trình bày dữ liệu.
Ví dụ bên dưới là một dashboard dành cho influencer trên mạng xã hội.

Phong cách thiết kế hiện đại, tối giản, với nhiều khoảng trắng và dữ liệu chính được hiển thị rõ ràng, nổi bật. Cách trình bày dữ liệu như thế này giúp người dùng nhanh chóng nhận ra đâu là thông tin quan trọng. Đúng với mục tiêu cốt lõi của một dashboard: tiết kiệm thời gian.
Đây là danh sách các nguyên tắc giúp bạn design một dashboard hiệu quả:
- Sử dụng số liệu lớn, rõ ràng: Kích thước font chữ và vị trí hiển thị rất quan trọng. Hãy làm cho những con số nổi bật trên màn hình và thu hút sự chú ý ngay lập tức.
- Loại bỏ yếu tố dư thừa: Để dữ liệu tự nói lên ý nghĩa của nó. Sử dụng nhãn ngắn gọn, rõ ràng, tránh giải thích dài dòng.
- Tận dụng khoảng trắng: Đừng khiến người dùng cảm thấy quá tải. Khoảng trắng hợp lý giúp dữ liệu quan trọng có không gian để nổi bật. Tăng tính dễ đọc và dễ tiếp thu.
- Lợi thế tiết kiệm thời gian: Thời gian là tài sản quý giá. Dashboards ưu tiên dữ liệu chính giúp người dùng đưa ra quyết định nhanh chóng. Không cần mất công lọc qua quá nhiều thông tin, từ đó tăng hiệu suất làm việc.
Xây dựng một Dashboard chuyên nghiệp chuẩn chuyên gia? Khóa học Data Storytelling Mastery tại ACE Academy giúp bạn làm chủ tác vụ và nâng cao kỹ năng trực quan hóa dữ liệu trên Excel và Power BI chỉ sau vài buổi.
4. Information architecture là gì? Sử dụng information architecture để thiết kế dashboard hiệu quả
Khi thiết kế dashboard, hãy xem xét các nguyên tắc của kiến trúc thông tin và thứ bậc thông tin để quyết định những thẻ nào cần hiển thị và vị trí của chúng.
Hãy nhớ đến mô hình đọc F và Z, mô tả cách mắt người dùng quét qua một trang. Hãy áp dụng logic đó vào cấu trúc và thứ tự các yếu tố trên dashboard. Đặt thông tin quan trọng nhất ở vị trí đầu tiên. Sau đó sắp xếp các phần còn lại theo luồng hợp lý.
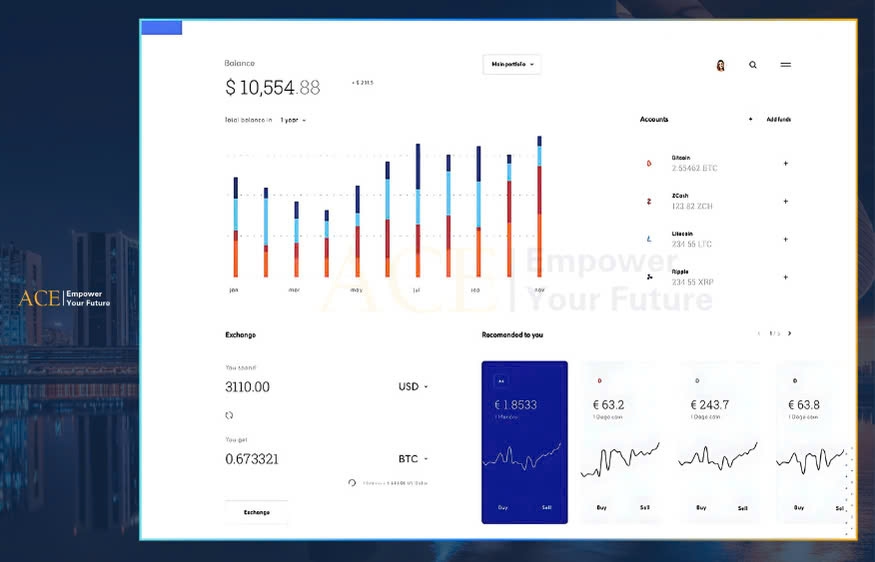
Tất cả các yếu tố đều quan trọng, nhưng một số thẻ sẽ có mức độ ưu tiên cao hơn những thẻ khác. Ví dụ, dashboard tiền điện tử thường đặt số dư tài khoản ở vị trí nổi bật nhất. Cuối cùng, con số tổng kết vẫn là yếu tố quan trọng nhất.

5. Sử dụng các chế độ xem khác nhau để giữ giao diện gọn gàng
Các dashboards đucojw đánh giá cao luôn sử dụng nhiều chế độ xem (views) để giúp giao diện chính đơn giản nhất có thể. Hãy xem xét dashboard của một ứng dụng quản lý nhà hàng.

Để ý cách user có thể:
- Lọc dữ liệu theo ngày
- Chuyển đổi giữa các nhà hàng
- Truy cập thông tin về đặt chỗ, thanh toán, nhân viên, ca làm việc và nhà cung cấp bên ngoài
Tất cả những tính năng này vẫn được giữ trong một giao diện đơn giản. Hãy tưởng tượng nếu tất cả thông tin đó được nhồi nhét vào một màn hình duy nhất. Sẽ rất khó sử dụng và gây quá tải cho người dùng.
6. Sử dụng design language nhất quán và bảng màu đồng bộ
Chỉ vì dashboards thường chứa các bảng dữ liệu, không có nghĩa là chúng không thể đẹp mắt.
Bằng cách giữ giao diện nhẹ nhàng, thoáng và sử dụng màu sắc một cách hợp lý, dashboard dành cho các nhà xuất bản publisher dưới đây hiển thị rõ ràng, điều hướng đơn giản và thiết kế thu hút.

7. Mastering Layout and Structure – Nắm vững bố cục và cấu trúc của dashboard
Một dashboard được thiết kế tốt không chỉ nằm ở dữ liệu mà nó hiển thị. Nó còn ở cách dữ liệu đó được trình bày. Giống như một câu chuyện hấp dẫn, dashboard cần có cấu trúc rõ ràng và luồng thông tin hợp lý. Từ đó thực sự gây ấn tượng với người dùng.
Dưới đây là cách tạo bố cục giúp dữ liệu của bạn trở nên nổi bật:
7.1. Grid layout: Your organization backbone
Hãy xem hệ thống lưới (grid system) như một bộ khung vô hình giữ mọi thứ liên kết với nhau. Nó cung cấp một cấu trúc giúp tổ chức nội dung một cách gọn gàng và hấp dẫn về mặt thị giác.

Hãy tưởng tượng một lưới các ô vuông, mỗi ô chứa một phần thông tin cụ thể – một biểu đồ, một bảng dữ liệu, hoặc một KPI. Hệ thống lưới này giúp tạo nhịp điệu trực quan nhất quán (consistent visual rhythm) và ngăn dashboard trở nên lộn xộn hoặc thiếu tổ chức.
7.2. Sections and panels: Dividing and conquering
Ngay cả một hệ thống lưới được tổ chức tỉ mỉ nhất cũng có thể trở nên quá tải nếu mọi thứ bị nhồi nhét vào một chỗ. Vậy ta sẽ cần chia nhỏ dashboard thành các phần dễ tiếp cận bằng cách sử dụng các bảng hiển thị (panels).
Các phần này, giống như các chương trong một cuốn sách, nên nhóm các thông tin liên quan theo chủ đề.
Ví dụ, bạn có thể:
- Dành một phần cho các chỉ số hiệu suất bán hàng (sales performance metrics)
- Một phần khác cho mức độ tương tác của khách hàng (customer engagement)
- Và các phần khác theo từng nhóm thông tin cụ thể
Các nhãn tiêu đề (labels) rõ ràng và ngắn gọn cho mỗi phần sẽ đóng vai trò như chapter titles. Giúp hướng dẫn người dùng qua luồng dữ liệu một cách mạch lạc.
7.3. Hierarchy of information
Cần nhận ra rằng một số thông tin quan trọng hơn những thông tin khác. Do đó, ta sử dụng bố cục để thiết lập thứ bậc rõ ràng. Ưu tiên các KPIs và thông tin quan trọng nhất.
Đây là lúc vị trí hiển thị nổi bật và yếu tố nhấn mạnh trực quan phát huy tác dụng.
- Dữ liệu quan trọng nhất nên được đặt ở vị trí trung tâm hoặc phía trên của dashboard, nơi dễ nhìn thấy nhất.
- Khi di chuyển xuống dưới, các thông tin phụ và chi tiết bổ sung có thể được bố trí hợp lý để không gây nhiễu.

Bằng cách nắm vững các nguyên tắc bố cục này, bạn có thể biến dashboard của mình từ một mớ dữ liệu lộn xộn thành một information hub thân thiện với người dùng.
8. Checklist: 7 nguyên tắc thiết kế Dashboard hiệu quả
| Nguyên tắc | Nội dung chính |
|---|---|
| Xác định nhu cầu người dùng | Hiểu rõ user personas và những thông tin họ ưu tiên. Sắp xếp bố cục theo mô hình đọc F/Z. |
| Responsive Design | Giao diện linh hoạt, cho phép người dùng chọn dữ liệu họ muốn tập trung. |
| Ưu tiên dữ liệu quan trọng | Loại bỏ yếu tố dư thừa, tập trung hiển thị số liệu lớn, rõ ràng, dễ tiếp thu. |
| Information Architecture | Thiết lập thứ tự hiển thị thông tin, áp dụng logic phân cấp và mô hình quét mắt người dùng. |
| Sử dụng nhiều chế độ xem (views) | Giữ giao diện chính gọn gàng, cho phép chuyển đổi nhanh giữa các phân vùng dữ liệu. |
| Design language nhất quán | Dùng bảng màu đồng bộ, font chữ hài hòa, giữ giao diện nhẹ nhàng, thu hút. |
| Bố cục rõ ràng & Thứ bậc thông tin hợp lý | Áp dụng hệ thống lưới (grid), chia nhóm thông tin bằng panels, xác định thông tin chính – phụ. Đặt KPIs ở vị trí nổi bật, dễ nhận biết. |
9. Học kỹ năng gì để có thể design Dashboard đẹp?
Một dashboard design được cấu trúc tốt sẽ trở nên trực quan. Giúp người dùng dễ dàng điều hướng và nhanh chóng tìm thấy thông tin họ cần. Điều này không chỉ giúp tiết kiệm thời gian. Điều này còn đảm bảo rằng họ có thể tập trung vào những insights thực sự quan trọng.
Bài viết này đã giúp bạn hiểu được về Dashboard và các nguyên tắc design Dashboard cơ bản. Để có thể xây dựng được một Dashboard đẹp, việc hiểu về công cụ cũng như có đủ kỹ năng trực quan hóa dữ liệu là vô cùng quan trọng và cần thiết. Bạn có thể thành thạo về cách làm chart, nhưng việc sắp xếp nó và biến nó trở thành insight quan trọng, trở thành một câu chuyện dữ liệu có ý nghĩa, dễ hiểu và thuyết phục người xem lại đòi hỏi thêm nhiều kĩ năng storytelling quan trọng khác nữa.
Để trang bị thật tốt kĩ năng này, tham khảo ngay khoá học Data Storytelling Mastery tại ACE Academy. Khóa học được thiết kế tinh gọn, thực tế từ các chuyên gia hàng đầu, trang bị cho bạn mọi kỹ năng trực quan hóa dữ liệu chuyên nghiệp. Giúp bạn tự tin hơn khi đứng trước mặt cấp trên hay khách hàng.

10. Câu hỏi thường gặp khi design dashboard
Dashboard là gì?
Làm thế nào để thiết kế một dashboard chuyên nghiệp?
Sự khác biệt giữa dashboard Power BI và Excel là gì?
Những lỗi thường gặp khi thiết kế dashboard là gì?
11. Nguồn tham khảo
Các nguồn này là chuẩn ngành về trực quan hóa dữ liệu và thiết kế dashboard hiệu quả.
- Tableau – Dashboard Best Practices
https://www.tableau.com/learn/articles/dashboard-design-best-practices - Microsoft – Data Visualization Best Practices
https://learn.microsoft.com/en-us/power-bi/visuals/power-bi-visualization-best-practices - Data Visualization Catalogue – Dashboard Definition
https://datavizcatalogue.com/methods/dashboard.html - NNGroup – UX Dashboard Design Guidelines
https://www.nngroup.com/articles/dashboard-ux/ - Chartio – How to Design a Data Dashboard
https://chartio.com/learn/dashboard-design/